UE4 DistanceField フォントで遊ぶ
UE4は、DistanceFieldを使ったフォント描画に対応しています。うちのブログでもかなり前ですが扱った話題でもあり、ちょっといじってみました。
DistanceFieldを使ったフォントテクスチャの利点は、拡大に強かったり、ちょっとした文字装飾をシェーダーで書けることです。詳しくはググってみてください。
ここでは、UE4でDistanceFieldフォントへの縁取りと、DistanceFieldFontTextureの作り方を紹介します。
縁取りマテリアル
作ったマテリアルは以下の通りです。

与えているパラメータは、Distance境界値(DistanceThreshold)、縁取りの色(BorderColor)、VertexColor、Fontテクスチャです。
ifノードで、Distance境界値とFontテクスチャの値を比較して、縁取り部分かテキスト部分かを判定し、対応する色を接続しています。OpacityにつながっているLerpは文字の太さを決めています。
下図のように描画されます。

DistanceFieldFontテクスチャの作り方
UE4上でDistanceFieldFontの作り方はドキュメントにもEpicWikiにも無かったので、試行錯誤とソースから発掘してみました。以下の手順で作ることができます。
ベースとなるFontテクスチャを作る
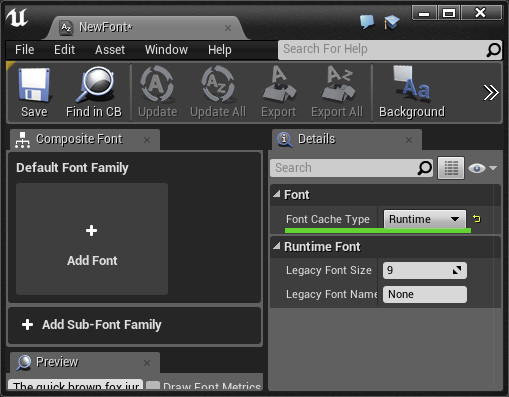
コンテンツブラウザ上で、フォントを作りフォントエディタを立ち上げます。
詳細パネルのFontCacheTypeをofflineに変更します。

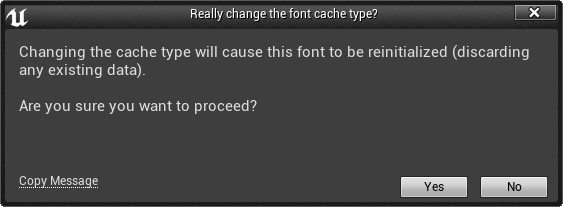
ダイアログが出るのでYESをおして

フォントを選択します。

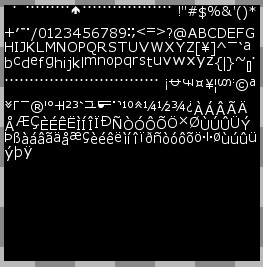
フォントテクスチャが生成されます。

Fontの設定をDistanceField対応にする
ImportOptions
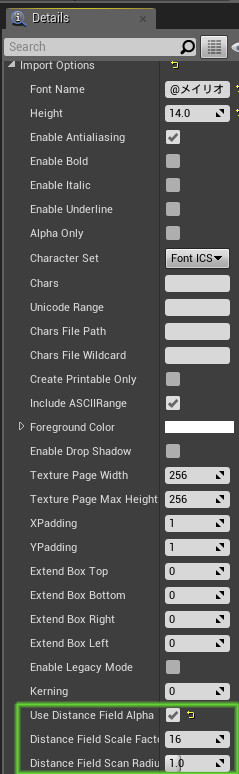
「詳細パネル」→「OfflineFont」→ImportOptions を開きます。

緑枠で囲った部分が、DistanceFieldの設定です。
UseDistanceFieldAlphaにチェックを入れます。他の2つのパラメータはDistanceを計算する範囲を示すパラメータです。必要に応じて変えてください。
テクスチャ設定
テクスチャをクリックして選択状態にします。「ページ詳細」パネルにテクスチャ設定が表示されますので、CompressionをDistanceFieldFontにします。

DistanceFieldFontTextureを生成!
メニューバーのAssetから、「Reimoprt NewFont...」を選ぶとDistanceFieldFontテクスチャが作られます。

完成です。
あとは、フォントテクスチャを要求されるところで、DistanceFieldFontテクスチャを設定すればDistanceFieldフォントとして描画されます。
図ではDistanceFieldFontが大きくてテクスチャが2枚になってしまっています。これはテクスチャサイズを変更することで回避することができます。
テクスチャサイズは、ImportOptionで設定できます。

以上です。
おもしろい文字装飾マテリアルができたら、ぜひ教えて下さい!